4 CSS progress bars you can use on your website

CSS plays a major role in the style of your website. By using CSS you can easily create reusable elements such as background patterns, maps, buttons, navbars, etc. These ready-to-use elements help you build dynamic web applications quickly and efficiently.
You can use progress bars to show metrics, indicate how long it will take to download a file, or provide real-time feedback on a background process. You can use these four progress bar examples directly in your projects or modify them to your liking.
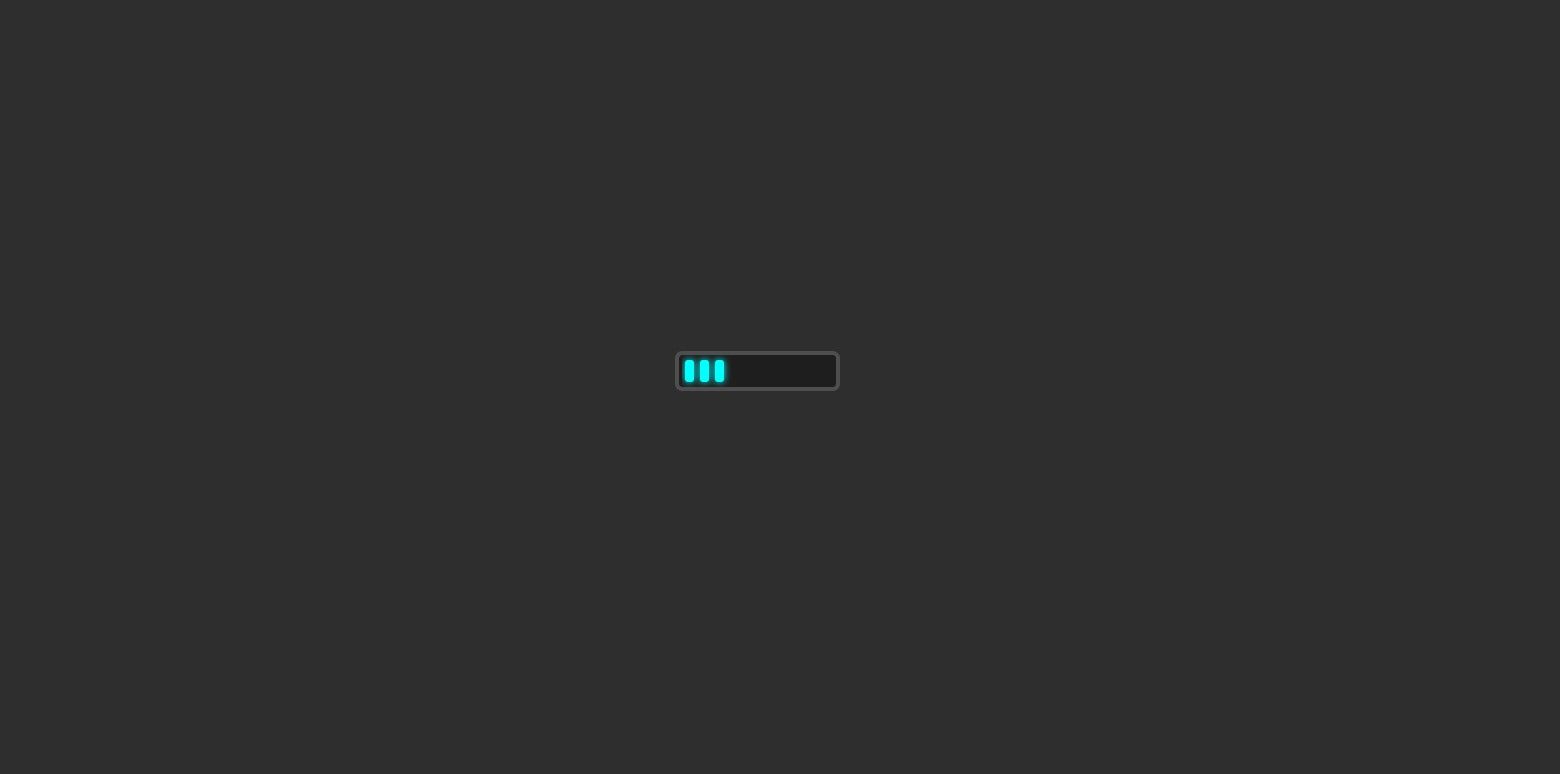
1. Discreet progress bar
This modern, understated progress bar uses CSS keyframe animation to add a gradual effect to a section of your website. The example uses an infinite animation property, so the discrete bars animate and repeat indefinitely. You can display this progress bar while something is going on in the background, it ultimately helps improve the UX of a website
HTML code
<div class="progress">
<div class="track">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
</div>
css codes
body {
background-color:
}div.track, div.bar {
box-sizing: border-box;
position: relative;
}
div.progress {
width: 100px;
padding-left: 2px;
padding-right: 2px;
height: 21px;
border-radius: 5px;
border: solid 3px
background-color:
position: absolute;
top: calc(50% - 13px);
left: calc(50% - 53px);
}
div.track {
position: relative;
width: 100%;
height: 21px;
overflow: hidden;
-webkit-animation: prgBar 5s linear 0s infinite alternate;
animation: prgBar 5s linear 0s infinite alternate;
}
div.bar {
height: 15px;
width: 6px;
background-color:
position: relative;
border-radius:2px;
box-shadow: 0px 0px 5px
margin-left: 2px;
margin-right: 2px;
margin-bottom: 100px;
top: 3px;
float: left;
clear: top;
}
@-webkit-keyframes prgBar {
0% { width: 0% }
9.99% { width: 0% }
10% { width: 10% }
95% { width: 100% }
}
@keyframes prgBar {
0% { width: 0% }
9.99% { width: 0% }
10% { width: 10% }
95% { width: 100% }
}
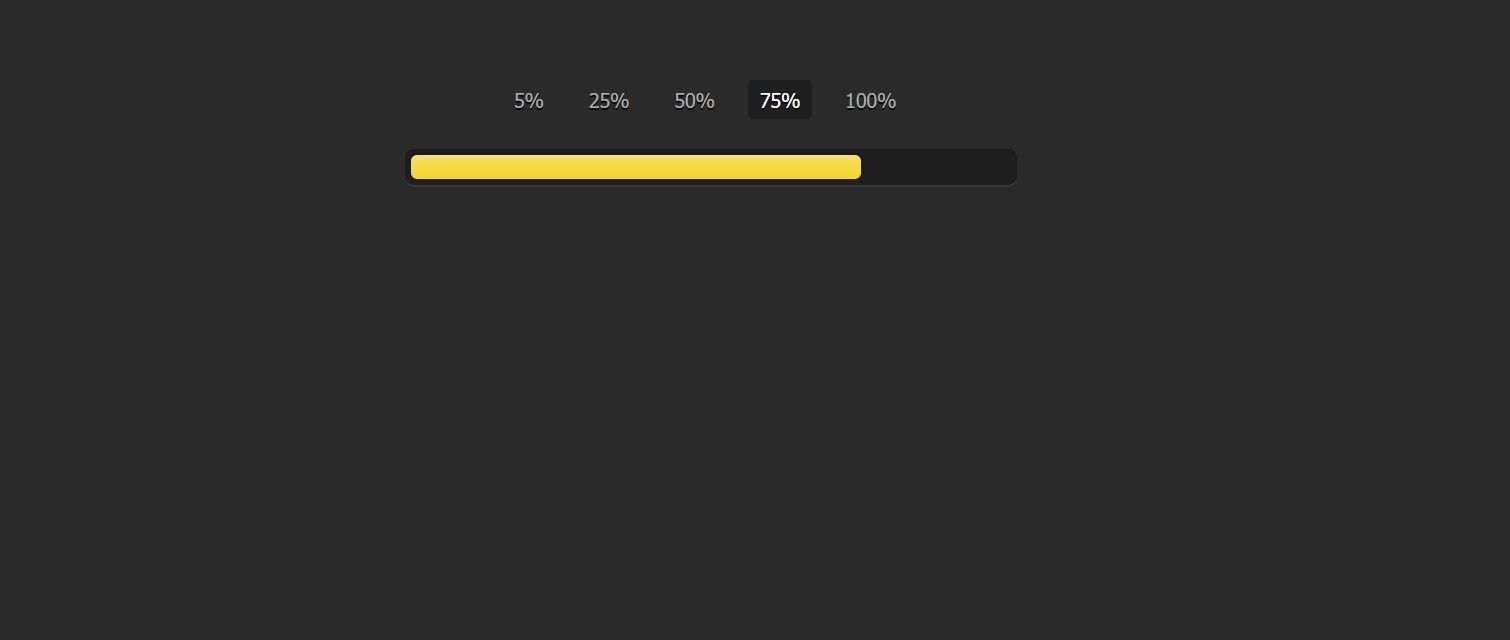
2. Pure HTML and CSS Steps Progress Bar
This example uses step-based percentages to populate the progress bar. A CSS selector specifies the color of the progress bar for each percentage value. You can adjust the colors by changing the Background color property for each step (#five:checked, #twentyfive:checked, etc.). You can also delete or include new steps depending on your needs, just be sure to edit the width ownership of the steps accordingly.
HTML code
<div class="container">
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label><input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
</div>
</div>
css codes
body {
font: 13px/20px "Lucida Grande", Tahoma, Verdana, sans-serif;
color:
background:
}.container {
margin: 60px auto;
width: 400px;
text-align: center;
}
.container .progress {
margin: 0 auto;
width: 400px;
}
.progress {
padding: 4px;
background: rgba(0, 0, 0, 0.25);
border-radius: 6px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.08);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.08);
}
.progress-bar {
height: 16px;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
}
#five:checked ~ .progress > .progress-bar {
width: 5%;
background-color:
}
#twentyfive:checked ~ .progress > .progress-bar {
width: 25%;
background-color:
}
#fifty:checked ~ .progress > .progress-bar {
width: 50%;
background-color:
}
#seventyfive:checked ~ .progress > .progress-bar {
width: 75%;
background-color:
}
#onehundred:checked ~ .progress > .progress-bar {
width: 100%;
background-color:
}
.radio {
display: none;
}
.label {
display: inline-block;
margin: 0 5px 20px;
padding: 3px 8px;
color:
text-shadow: 0 1px black;
border-radius: 3px;
cursor: pointer;
}
.radio:checked + .label {
color: white;
background: rgba(0, 0, 0, 0.25);
}
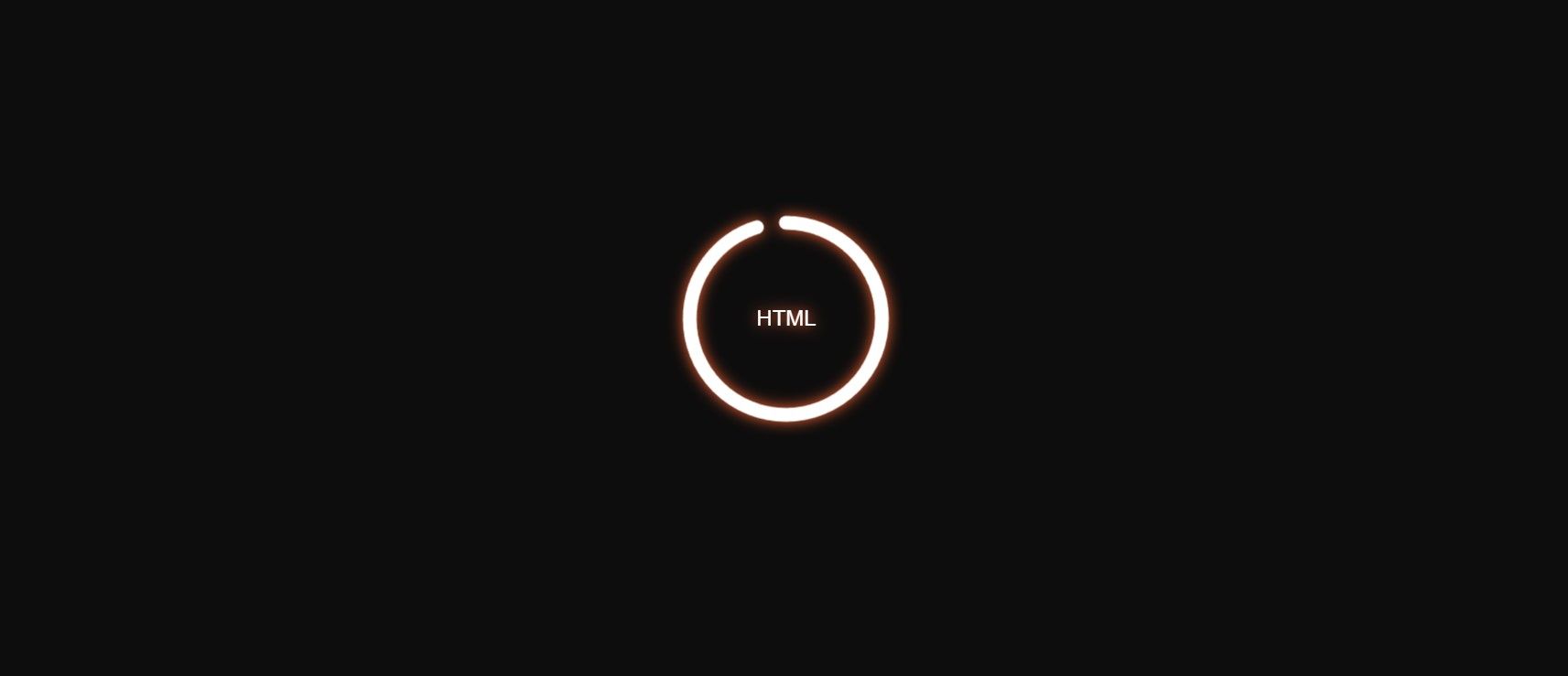
3. Circular Minimalist Progressive Bars
If you want to create circular progress bars, these minimalistic animated examples might be one of your best options. Circular progress bars are mostly used in personal, business, and data visualization websites. Play with the code and make changes according to your needs. You can change the length of the bar by changing the trait-dashoffset CSS property.
HTML code
<div class="container">
<div class="container__progressbars">
<div class="progressbar">
<svg class="progressbar__svg">
<circle cx="80" cy="80" r="70" class="progressbar__svg-circle circle-html shadow-html"> </circle>
</svg>
<span class="progressbar__text shadow-html">HTML</span>
</div>
</div>
</div>
css codes
a {
text-decoration: none;
}.made {
display: block;
color:
font-size: 0.75rem;
text-align: center;
}
* {
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color:
}
.container__progressbars {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
min-width: 270px;
width: 100%;
min-height: 100%;
}
.progressbar {
position: relative;
width: 170px;
height: 170px;
margin: 1em;
transform: rotate(-90deg);
}
.progressbar__svg {
position: relative;
width: 100%;
height: 100%;
}
.progressbar__svg-circle {
width: 100%;
height: 100%;
fill: none;
stroke-width: 10;
stroke-dasharray: 440;
stroke-dashoffset: 440;
stroke: white;
stroke-linecap: round;
transform: translate(5px, 5px);
}
.shadow-html {
filter: drop-shadow(0 0 5px
}
.circle-html {
-webkit-animation: anim_circle-html 1s ease-in-out forwards;
animation: anim_circle-html 1s ease-in-out forwards;
}
.progressbar__text {
position: absolute;
top: 50%;
left: 50%;
padding: 0.25em 0.5em;
color: white;
font-family: Arial, Helvetica, sans-serif;
border-radius: 0.25em;
transform: translate(-50%, -50%) rotate(90deg);
}
@-webkit-keyframes anim_circle-html {
to {
stroke-dashoffset: 22;
}
}
@keyframes anim_circle-html {
to {
stroke-dashoffset: 22;
}
}
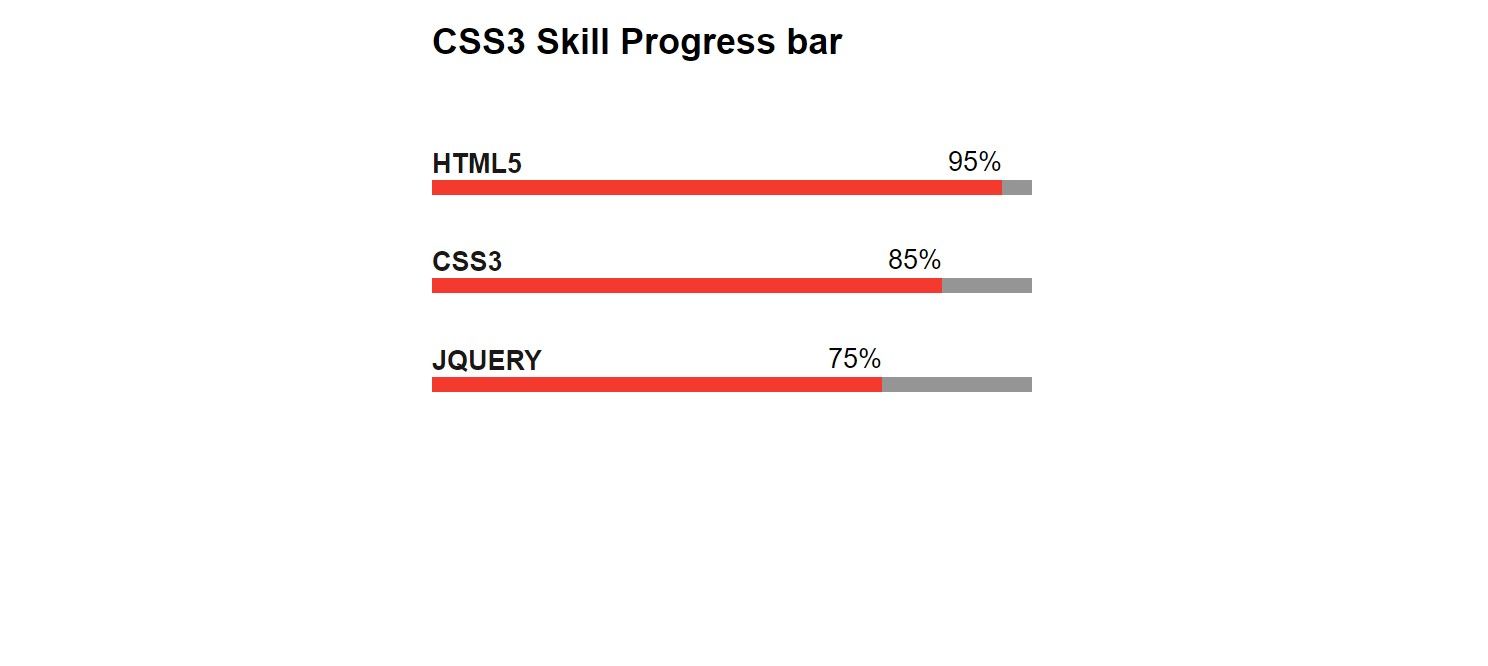
4. CSS Skill Progress Bar
If you want to create a simple progress bar with percentages, this one might be fine. You can change the height of the progress bar by changing the the size property of the .skill bar and .skill:before Classes. You can change the length by changing the width property of classes (.skill1, .skill2, .skill3).
HTML code
<div class="wrapper">
<h2 class="how-title">CSS3 Skill Progress bar</h2>
<br><br>
<div class="skill">
<p>HTML5</p>
<div class="skill-bar skill1">
<span class="skill-count1">95%</span>
</div>
</div>
<div class="skill">
<p>CSS3</p>
<div class="skill-bar skill2">
<span class="skill-count2">85%</span>
</div>
</div>
<div class="skill">
<p>JQUERY</p>
<div class="skill-bar skill3">
<span class="skill-count3">75%</span>
</div>
</div>
</div>
css codes
.wrapper {
width: 400px;
font-family: 'Roboto', sans-serif;
margin:0 auto;
}.skill {
margin-bottom: 35px;
position: relative;
overflow-x:hidden;
}
.skill > p {
font-size: 18px;
font-weight: 700;
color:
margin: 0;
}
.skill:before {
width: 100%;
height: 10px;
content: "";
display: block;
position: absolute;
background:
bottom: 0;
}
.skill-bar {
width: 100%;
height: 10px;
background:
display: block;
position: relative;
}
.skill-bar span {
position: absolute;
border-top: 5px solid
top: -30px;
padding: 0;
font-size: 18px;
padding: 3px 0;
font-weight: 500;
}
.skill-bar {
position: relative;
}
.skill1 .skill-count1 {
right: 0;
}
.skill1 {
width: 95%;
}
.skill2 {
width: 85%;
}
.skill2 .skill-count2 {
right: 0;
}
.skill3{
width: 75%;
}
.skill3 .skill-count3 {
right: 0;
}
Learn amazing CSS tricks
By using these CSS techniques, you can create attractive and reusable progressive bars. But you can do so much more with CSS. CSS provides many features for manipulating images, making text and images responsive, handling overflow, and more.
Read more